“id”と”class”の使い分けに悩む人は多いのではないでしょうか?
ざっくりとした定義は
画面の中で何回か使いまわしたい設定は”class”属性を、画面内の特定の場所(1カ所)に使用したい設定には”id”属性を使用します。
例えば2つの記事が投稿されている下の例をみて下さい。
<div id="content">
<div class="article">
<h4>タイトル1</h4>
<p>タイトル1に関する説明文</p>
</div>
<div class="article">
<h4>タイトル2</h4>
<p>タイトル2に関する説明文</p>
</div>
</div>“content”はページ内で一度しか登場していないので”id”属性で指定しています。
一方、”article”は画面内に記事の数だけ複数回存在し、それぞれに同じスタイルを設定したほうがよさそうです。こういう場合には”class”属性を使用します。
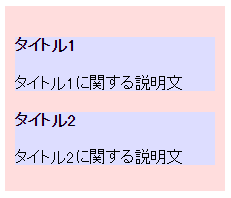
上記の例で”content”と”article”の背景を変えたいときは以下のように指定します。(“id”属性は”#”で、”class”属性は”.”で指定できます。)
#content {
width: 200px;
padding: 10px;
background-color: #ffdddd;
}
.article {
background-color: #ddddff;
}
繰り返しになりますが、”id”属性、”class”属性の使用上のルールは
- “id”属性はページ内で一度しか登場しないタグに使用する。
- “class”属性はページ内で何度でも使用可能。
です。
また、タグからの視点では
- “id”属性は一つのタグに一つだけ指定可能。
- “class”属性は一つのタグに複数指定可能。
というルールもあります。
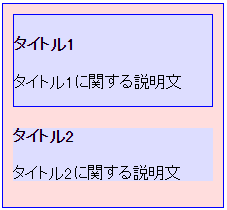
一つのタグに複数のクラスを指定する場合はスペース区切りを使用します。例えば上の例で一番目の記事だけ枠線で強調したいときは上側の記事を
<div class="article emphasize">のように変更し、以下の記述をCSSに追加します。
.emphasize {
border: solid 1px #0000ff;
}
上側の記事に”article”クラスのスタイル設定(背景色)と”emphasize”クラスのスタイル設定(枠線)が合わせて適用されている事がわかります。
もちろん”id”属性と”class”属性を同時に使用することも可能です。”content”全体も枠線で強調表示する場合は、”content”のタグに”emphasize”クラスを加える事で両方のスタイルを合わせた表示になります。
<div id="content" class="emphasize">“content”に”emphasize”クラスが追加で適用されて全体が青い枠線で囲まれます。
ちなみに開発現場で実際に作業する際のお勧めは。
- “スタイル(CSS)”無しでHTMLを作成する。
- “class”属性のみを使用してスタイルを定義する。
- 『ここだけ・・・したい』という箇所が現れたら”id”属性を定義する。
といった感じでしょうか。
まずスタイル無しでサイトを作成するのは、ある程度サイト全体が見えてこないうちに”class”属性や”id”属性の定義を始めると完成する頃にはスタイルシートの中身がグチャグチャになるケースが多いからです。
2番目の”class”属性のみでスタイルを定義する際には、一つの”class”が多くのHTMLタグに共通に使われるようにする事で、統一性がとれてメンテナンスしやすいサイトになると思います。
3番に関してはCSS以外にもJavascriptで画面を制御する必要が出てきた場合にも当てはまります。