スタイルに”display: none;”を指定すると指定されたHTMLタグ(エレメント)は非表示になります。逆にエレメントを表示する場合は”inline”,”block”などのプロパティ値を指定するのですが。。。
たまに”display”でつまづく事があります。
すべてのエレメントにはデフォルトで指定されている”display”プロパティがあるため、ほとんどの場合CSSで明示的に指定する必要はありません。
“display: inline;”
“inline”は<span>、<a>にデフォルトで指定されているスタイルです。
複数のエレメントを一行で横並びにします。
これらに幅(width)や高さ(height)を指定する事はできません。
※imgも”inline”スタイルですが例外的に指定可能です。
<span>spanはinlineです</span>
<a href="#">aもinlineです</a>
<img src="trash.png">imgもinlineです
“display: block;”
“block”は<h1>,<h2>などのヘッダーや<p>、<div>にデフォルトで指定されているスタイルです。
ひと纏まりの文章を囲むのに使用され、幅(width)や高さ(height)を指定することが出来ます。
デフォルトでは横いっぱいに広がるため、”block”が続くとそれらは縦に並びます。
<h1>h1</h1>
<h2>h2</h2>
<p>"p"はparagraphの略語です</p>
<div>"div"はdivisionの略語です</div>エレメントにデフォルト設定されている”display”プロパティはCSSで指定する事により上書き変更可能です。
<span>、<a>、<img>のプロパティ値を”block”に変更すると全て縦並びになります。
span, a, img {
display: block;
}
<span>spanはinlineです</span>
<a href="#">aもinlineです</a>
<img src="trash.png">imgもinlineです逆に<h1>、<h2>、<p>、<div>のプロパティ値を”inline”に変更すると全て横並びになります。
h1, h2, p, div {
display: inline;
}<h1>h1</h1>
<h2>h2</h2>
<p>"p"はparagraphの略語です</p>
<div>"div"はdivisionの略語です</div>ちなみに”inline”プロパティ値は幅指定が出来ないため、等間隔に並べようとしてCSSにwidthを指定しても反映されません。
h1, h2, p, div {
display: inline;
width: 100px;
background-color: #ddddff;
}<h1>h1</h1>
<h2>h2</h2>
<p>"p"はparagraphの略語です</p>
<div>"div"はdivisionの略語です</div>
“display: inline-block;”
“inline-block”は”inline”と”block”の性質を合わせ持ったプロパティ値で、横並びで幅を指定して配置させる事が可能です。
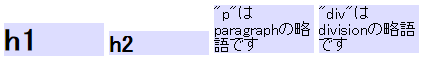
h1, h2, p, div {
display: inline-block;
width: 100px;
background-color: #ddddff;
}<h1>h1</h1>
<h2>h2</h2>
<p>"p"はparagraphの略語です</p>
<div>"div"はdivisionの略語です</div>リストで使用する<li>は”list-item”というプロパティ値が設定されています。何も指定せずに使用すると・(ドット)付きの縦並びになります。
“inline-block”はリストタグを横並びのメニューにする際によく使用されます。
li {
display: inline-block;
width: 100px;
background-color: #ffdddd;
}<ul>
<li>トップ</li>
<li>会社概要</li>
<li>採用情報</li>
</ul>